WordPressをWebに公開するためにはサーバーを借りる必要はあるけれど、公開前の準備期間には必要はない。
WordPressサイトを公開するまでの時間
新しくサイトを作って公開できるようなモノになるまでには、予想以上に時間がかかる。
コンセプトも仕様も完璧に固まっている、WP職人であればそうでもないかもしれないけど。
予想以上に時間がかかる事
- 外観(テーマ)
- WordPressのテーマとはサイトのテンプレートのことで、無料テーマだけでも無数にある。一覧するだけでもものすごく時間がかかる。
- デザインが気に入っても実際使ってみると思ってたのと違うこともある。
- CSS(スタイルシート)を追加くらいならともかく、カスタムなPHP関数とかブロックとかテンプレートなんかに手を出すと地獄。
- 画像
- アイキャッチを素材集から選ぶだけでも意外と時間がかかる。
- 自分で作成・編集するとなると恐ろしい。
- サイトアイコンやサイトロゴもうっかり沼。
- 記事
- ネタは書き出していても、いざ公開するとなると細かいところが気になる。
- 誤字脱字はもとより、この表現で誤解されないか、言葉の意味を間違って使っていないか。
- カテゴリーその他項目名
- カテゴリーやタグも考え過ぎると正解がわからなくなる、もしくは正解がない。
サーバーを先に借りてしまうと損する
他にもありそうだけど、こんなふうに実際にWordPressで作業してからでないとわからないことも多いので、公開できないまま(あるいは中途半端に公開してしまってから)、1か月とか2か月とか半年があっというまに過ぎてしまう。
その時間もサーバー料金は発生している。
だから、ローカル環境(自分のPC)で作業すれば、サーバーの契約期間を先送りにできる。
既にWordPressサイトをWebに公開している場合でも、ローカル環境にWordPressのコピーを置いておけば、外観(テーマ)の変更やカスタマイズ、プラグインのテストも、心置きなくできるというもの。
逆に、サーバー借りる前にWordPress無理もういいと思ったら、即やめられる。
レンタルサーバーの無料お試し期間を有効に使える
無料お試し期間は10日~30日くらいで、この間にテストサイトを一から作るのは多分アウト。
ローカル環境で、WordPressテストサイトを作ってから仮契約してお試しサーバーに転送する方が楽。
とりあえず公開しても大丈夫と思えるサイトであれば、そのまま運用すればいい。
なんなら複数のサーバーで同時に試して、管理画面の使いやすさや表示速度を比較してみるのはどうだろう。
考えただけで面倒臭いけど、後で記事ネタとしても使える(多分)。
ローカル環境にWordPressサイトを作成する
とはいえ、WordPressをローカル環境に構築するのは、以前はとても分かりにくくて面倒だった。
面倒すぎて使わなくなってしまった(黒歴史)。
でも、効率や通信量の節約の点からいっても、やっぱりローカル環境はあった方がいい。
Local by Flywheelを使う
今は Local というフリーソフトがあって、簡単に構築できる。感動的に楽。
LocalによるWordPressローカル環境設置方法
詳細ページ(Local公式)
上記ページで充分わかると思うので(英語だけどブラウザのAI翻訳で大丈夫)、ここでは補足的なことを。

1.公式サイトからLocalをダウンロード
※PC以外(タブレット/スマホ)からはダウンロード不可
- 右上の【DOWNLOAD】をクリック
●ボタンの位置は変わるかもしれない - プラットフォーム(OS)と基本情報を入力
●Emailのみ必須

2.インストール
ダウンロードしたファイル(インストーラー)を実行し、起動画面の【Let’s go】をクリック。
- 途中、POからの問い合わせはすべて【Yes】でOK。

3. WordPressサイト作成
Localを起動して、初期画面の【+CREATE A NEW SITE】をクリックすると設定が始まる。
3-1. WordPress設定
- Setup Site /サイト設定
Site name(サイト名)を設定すれば、自動的にLocal site domain(ドメイン名)、Local site path(サイト保存先)が決まる。
変更/確認する場合は ADVANCED OPTIONS▼ をクリック。
※保存先はあとで変更できないが、どうしても(Cドライブがパンパン)というなら方法は▽にある。
- Setup Environment /環境設定
ここで設定するのはPHPとMySQLのバージョン、Webサーバーの種類。
特にこだわりがない場合、Preferred(優先)を選んでCONTINUEすればよきにはからってくれる。
こだわるタイプならCustom(カスタム)設定で。
※MySQLのバージョンはあとで変更できないが、どうしてもというなら方法は▽にある。
- Setup WordPress /WordPres設定
WordPress管理画面へのログイン情報を設定する。
ADOVANCED OPTION▼でマルチサイトにも設定もできる。
3-2. WordPressサイト作成
設定後【ADD SITE】をクリックしてしばらく待つ。
設定が終わると、Localの一覧にWordPressサイト名、ダッシュボードにサイト情報が表示される。
これでローカル内にWordPressサイト完成。
WordPressを日本語で使うための設定

WordPressの言語を日本語に設定変更する
手順に言語設定がなかったので、Localには英語設定のWordPressがインストールされている。
必要があれば日本語(あるいは別の言語)に変える。
1. WordPressを起動
一覧からサイトを選択し、サイト情報画面の右上が[START SITE]になっていたら、クリックしてサイトを起動させる。
起動中は[STOP SITE]が表示される。

【ADMIN】をクリックするとブラウザが起動し、WordPressログイン画面が表示される。
2. WordPressにログイン
[3-1.3.Setup WordPress]で設定した、ユーザー名とパスワードでログイン。
3. 言語設定の変更
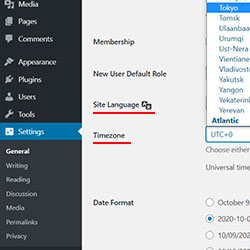
左メニューのSettings → Generalを選択して言語・時間帯の設定を変更。
- Site Language:日本語
- Timezone:Tokyo

これで日本語でWordPressを使うことができる。
4. プラグイン「WP Multibyte Patch」追加
左メニューのプラグインを選択。
【新規追加】画面で[WP Multibyte Patch]を検索し、インストールし、有効化。
WordPressを日本語環境で正しく動作させるためのプラグイン。日本語使うなら入れておくというのが通説。
Local 備忘録
サイトの保存先を変更したい
WordPressの環境設定はLocalのダッシュボードのOVERVIEWで変更できるが、サイトの保存先の変更はできない。
どうしても変更したい時は、サイトをエクスポートし、そのファイルをインポートするときにSetup Site画面のADVANCED OPTIONSで希望のドライブやフォルダに設定する。
MySQLのバージョン変更は、同じくエクスポート/インポートからの、Setup Environment画面のCustom設定で。
エクスポート
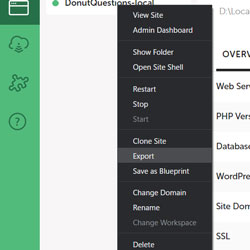
実行状態(START SITE)のサイト名を右クリック→Export→保存先を選択してエクスポート

インポート
Local本体の左上メニューをクリック→Import site→エクスポートしたファイルをインポート
サイト名
Local内で、同じサイト名は使えない。
元サイト名を変更するか削除するか、新しいサイト名をつける。
思わぬエラー
WordPressサイトで設定や投稿やプレビューしている間は、Local本体を終了させたり、STOP SITEをクリックしてはいけない。
あれこれアプリを開いていると、うっかり閉じて思わぬエラーが発生してしまう。

Live Link
Local上でWordPressサイトが起動している間、生成した共有URLへ、ネットワーク上の外部PCからサイトにアクセスできる。
- ダッシュボード下部 Live Link横Enableをクリックで共有URL生成(しばらく待つ)
- Live Linkをクリックで共有URL表示(COPYをクリックでクリップボードにコピー)
- 外部PCのブラウザを立ち上げ、共有URLへアクセス
※ネットワークのセキュリティによっては不可かもしれない。
その他
- DATABASEにアクセスする
- ダッシュボード DATABASEタブ → OPEN ADMINER (Connect)
- サイトのファイルにアクセスする
- サイトのファイル保存先ダッシュボード サイト名下のパス右端アイコン
- サイト一覧 サイト名右クリック → Show Folder
とにかくWordPressに慣れる
使って慣れてきたら、ここをもうちょっとなんとかしたいなどと無理めの欲も出てきて、その時が本当のLocalの使い時。


 LINE FXで5,000円もらうのは難しくない?
LINE FXで5,000円もらうのは難しくない?